HI,老板们,咱们选区刚刚进行了更新,小编今天给老板们讲解一下最新的【选区】操作流程。
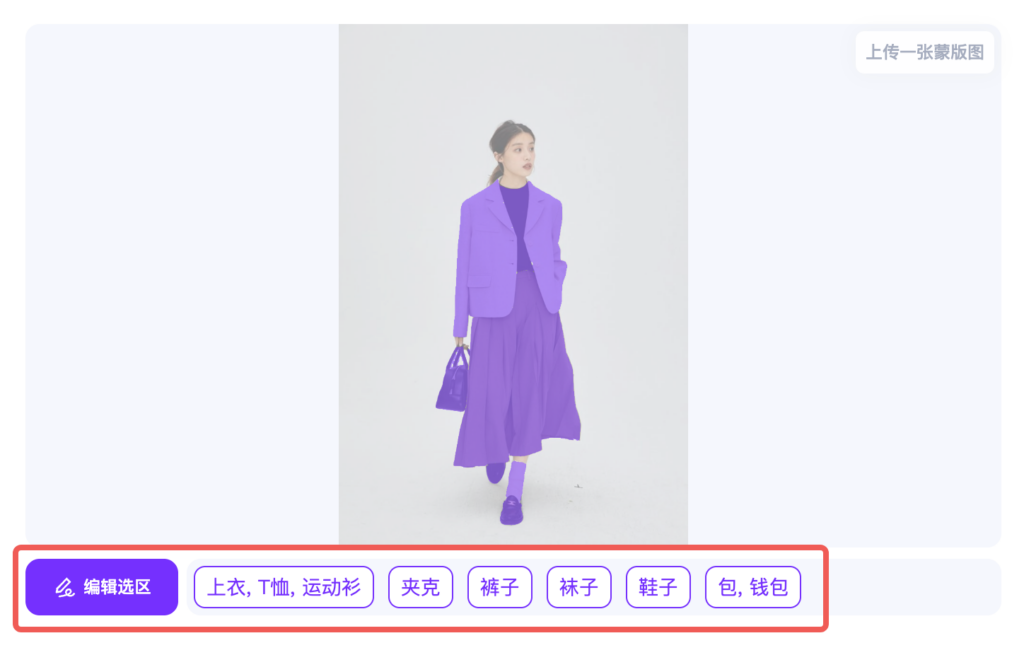
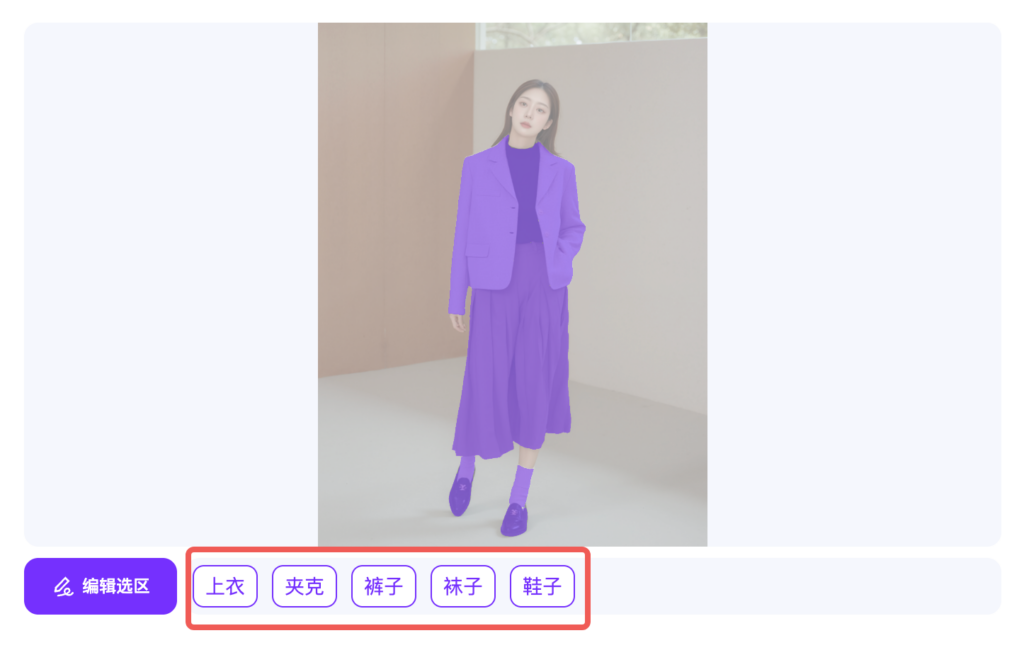
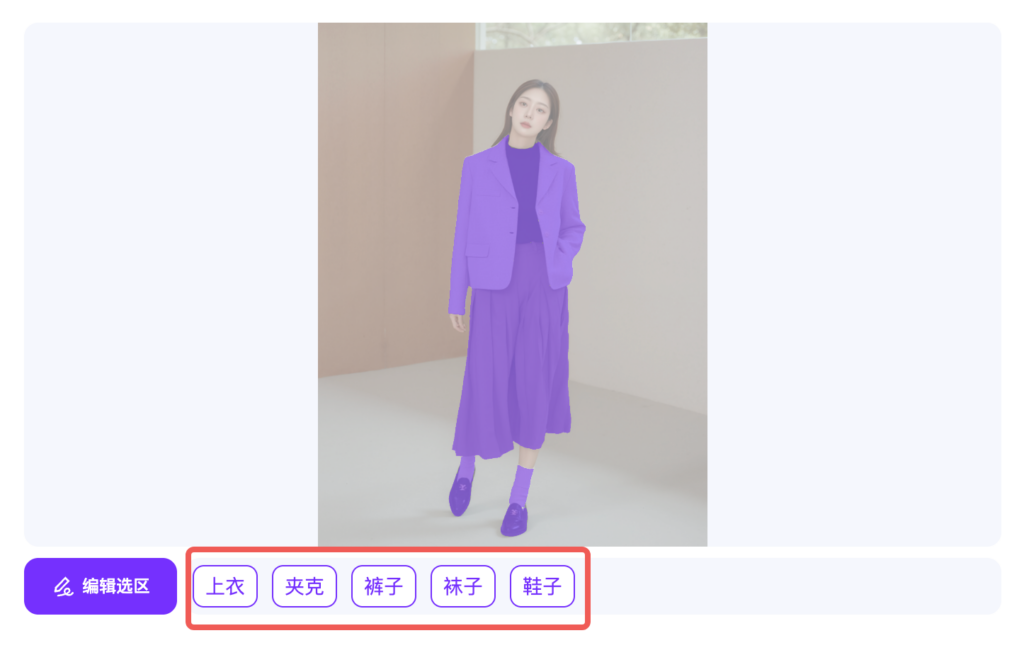
STEP 1:在【选区】区域,后台将自动识别并分割服装、配饰、箱包、鞋类等不同类别,老板们只需勾选需要保留的部分,即可快速完成选择。
需要注意的是❗️:更新后的选区勾选框会根据上传图片中的服饰和配饰类型智能调整,因此每次上传的图片,勾选框的范围和内容可能会有所不同。

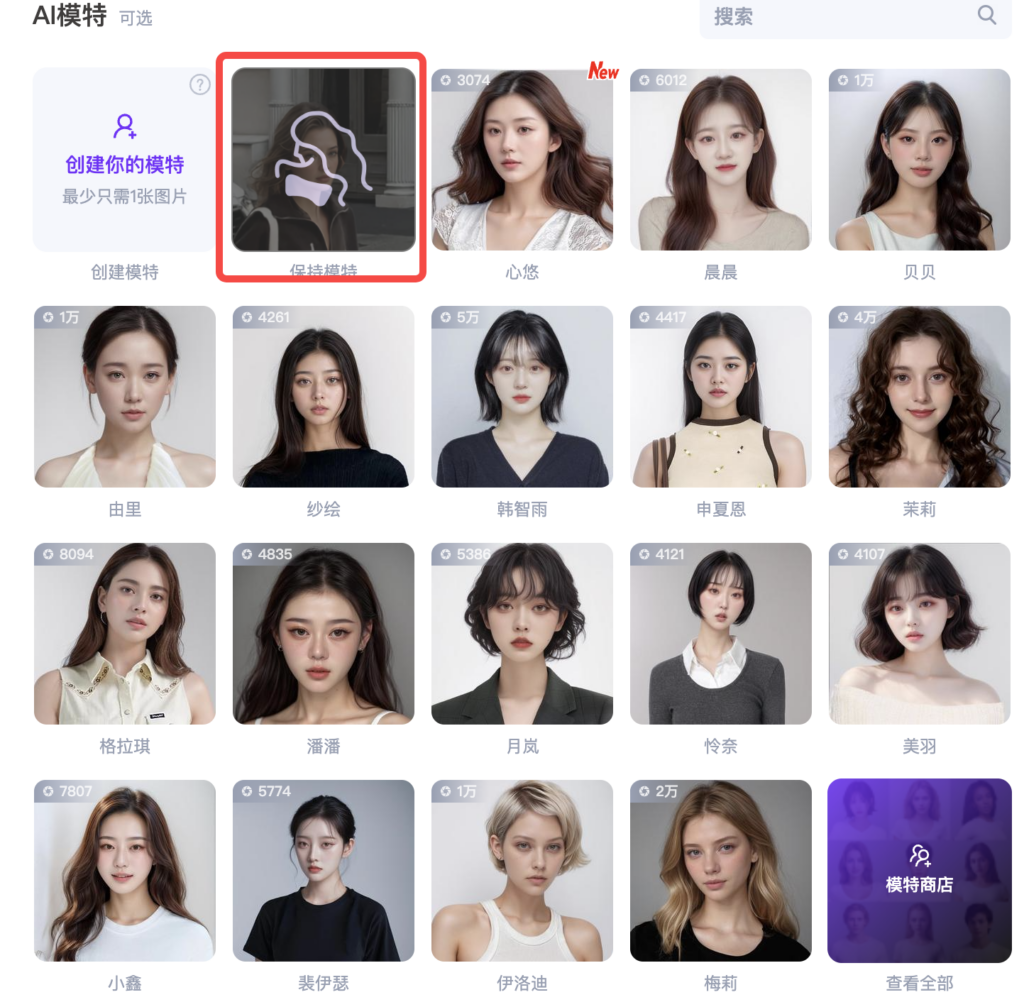
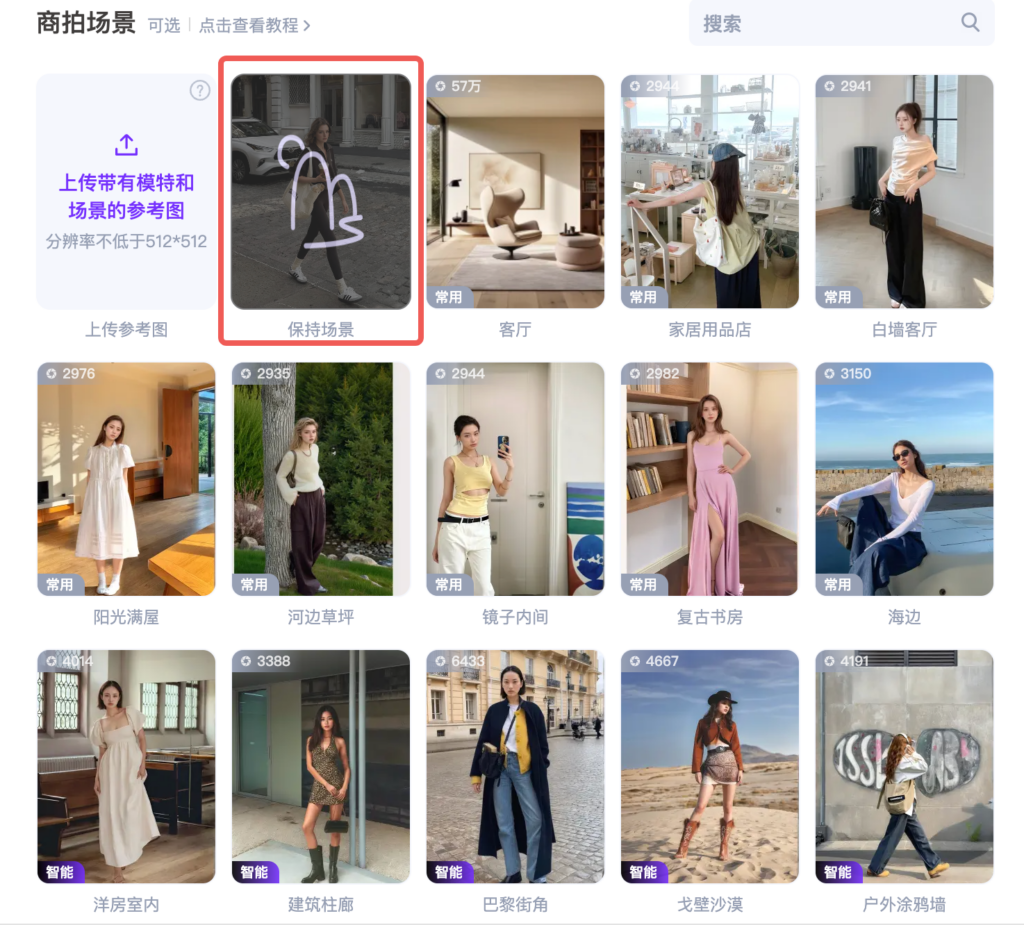
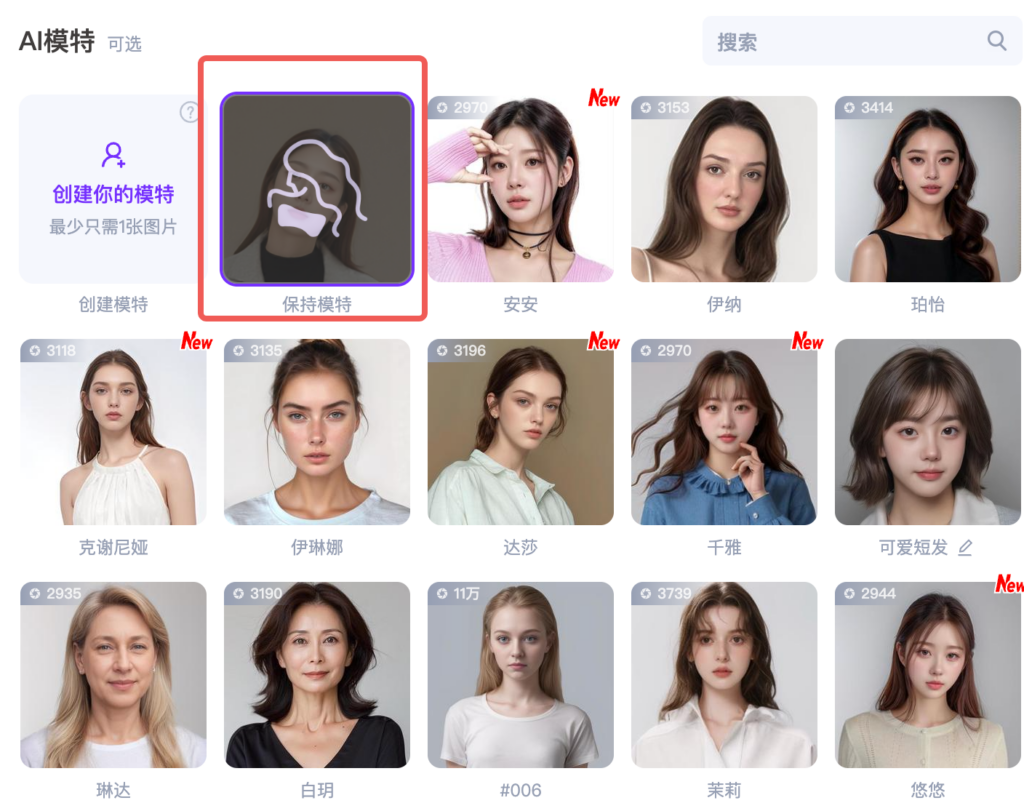
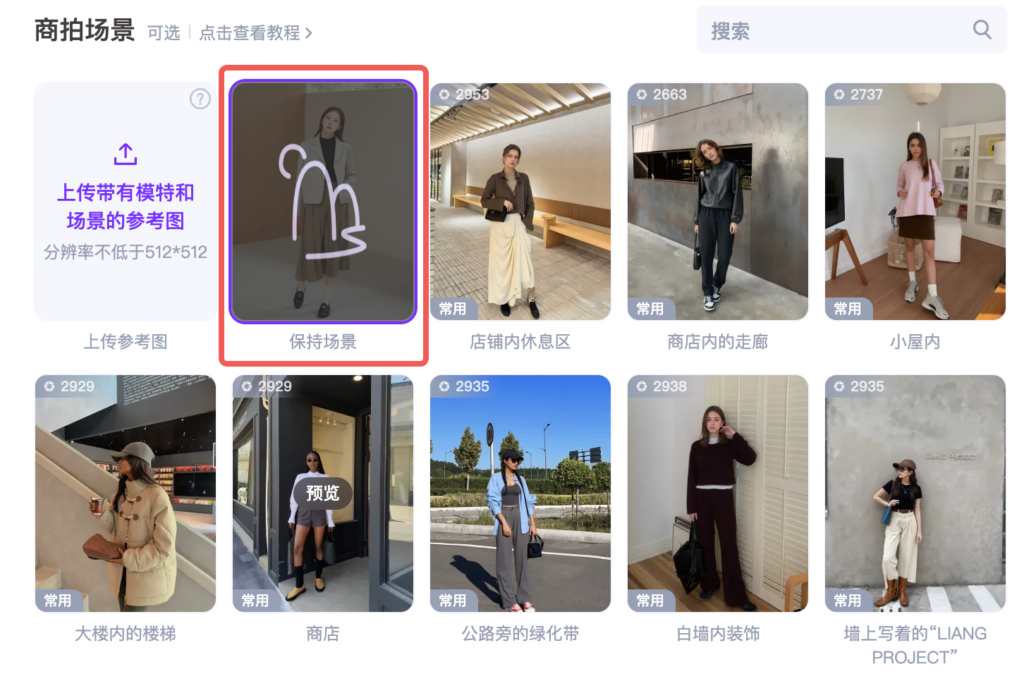
STEP 2: 在上方的【选区】区域,老板们会发现并没有模特和场景的勾选☑️选项。如果老板们想保留当前模特或场景,只需在下方的【AI模特】&【AI场景】区域,分别选择【保持模特】或【保持场景】即可。ps:选择【保持模特】&【保持场景】后,选区内不会进行变化哦~
需要注意的是:选择【保持模特】时,系统会完整保留模特的全身形象,包括服饰、配饰、鞋类等所有穿搭元素。以及同时选中【保持模特】&【保持场景】将会是原图哦~


如果还是觉得复杂没关系,小编给大家总结了一下小tips:
- 更换模特&场景,直接到选区区域勾选tag即可
- 只换场景,在模特区域选择保持模特即可
- 只换模特,在场景区域选择保持场景即可
文案部分都讲解完成,下面给老板们看一下例子吧,更加清晰明了:
【选区】区域,勾选保留的Tag



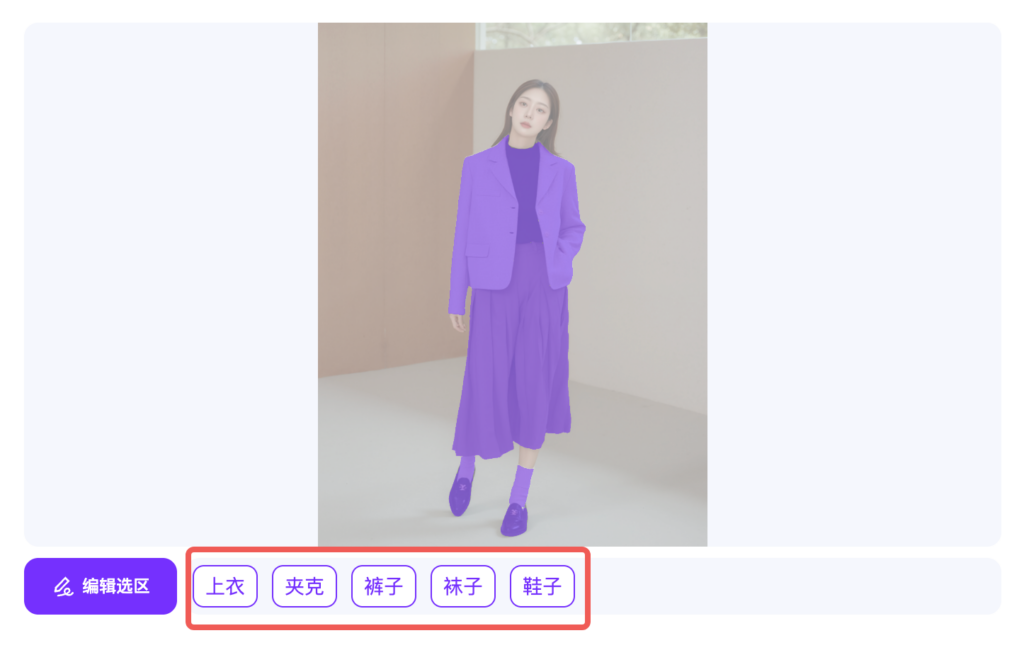
生成前后对比:


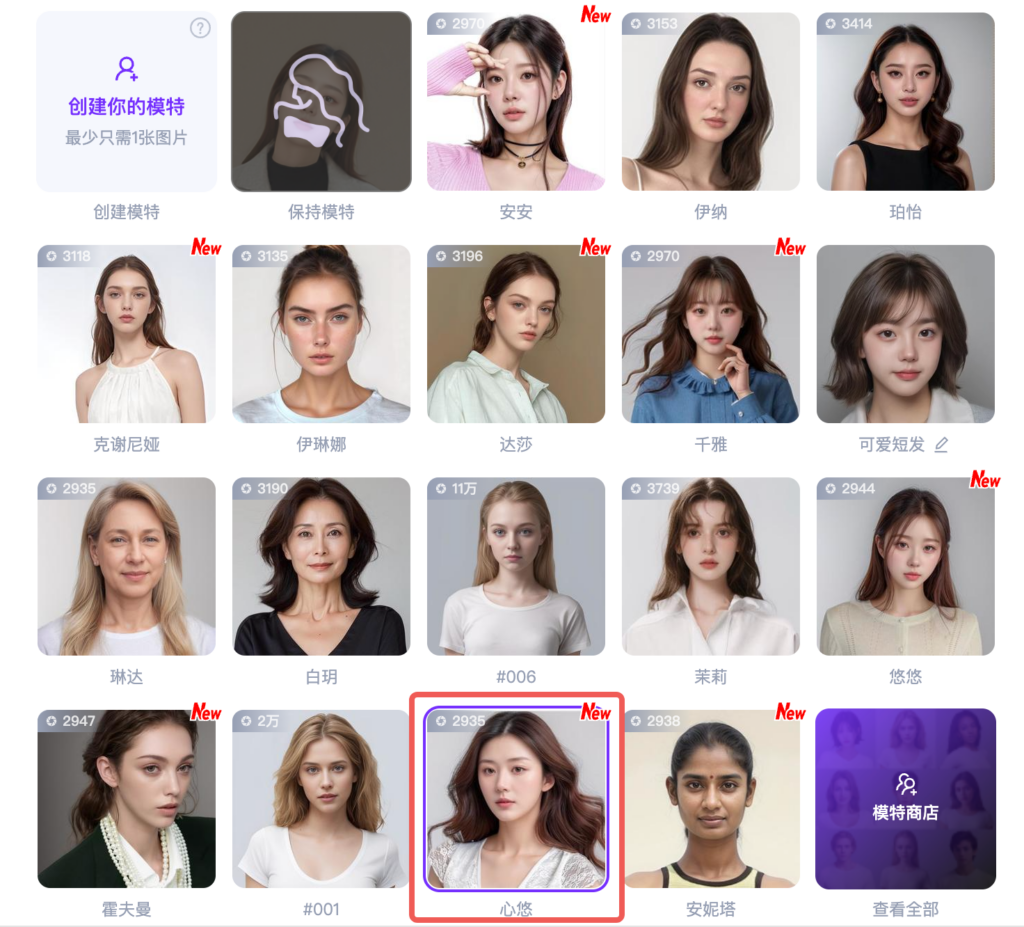
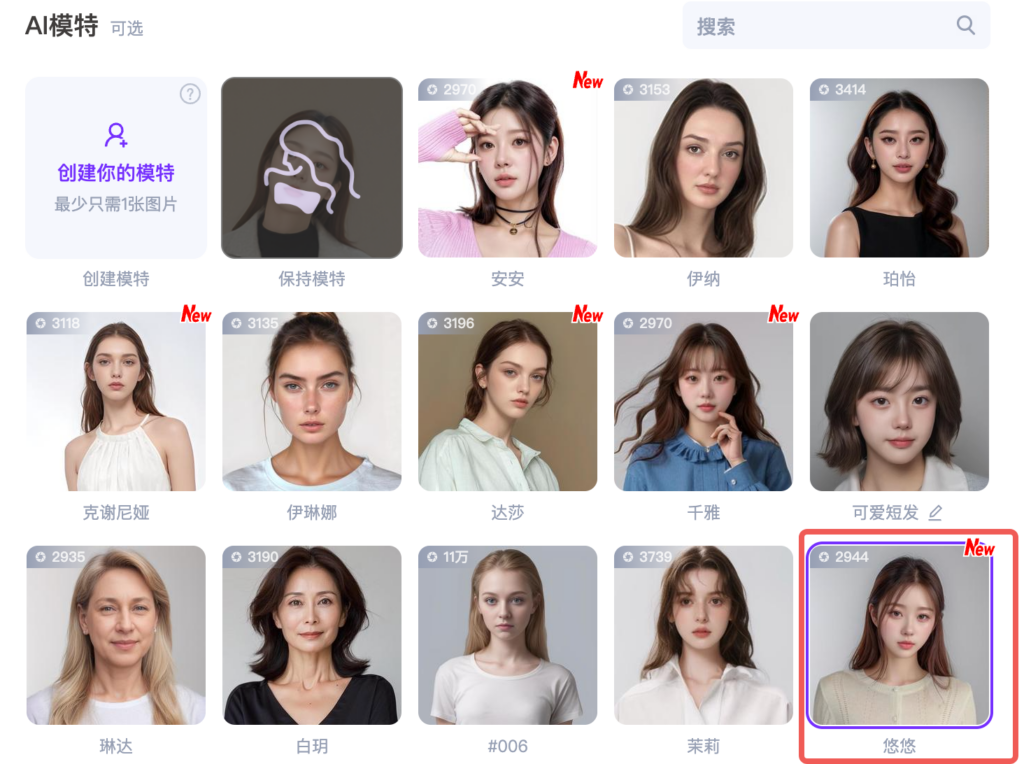
在【AI模特】区域,点击【保持模特】



生成前后对比:


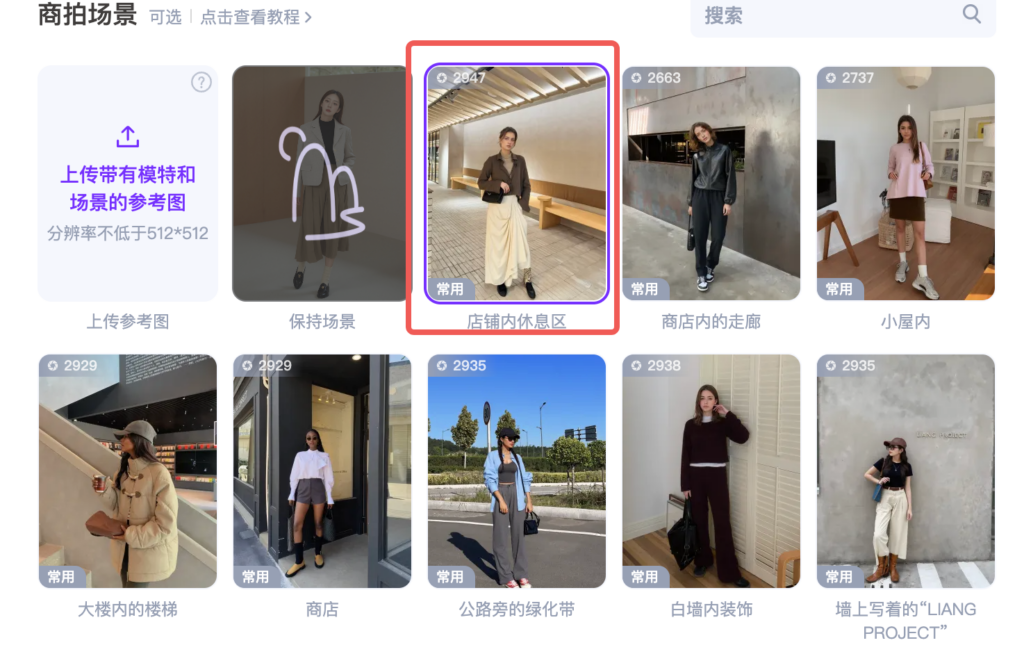
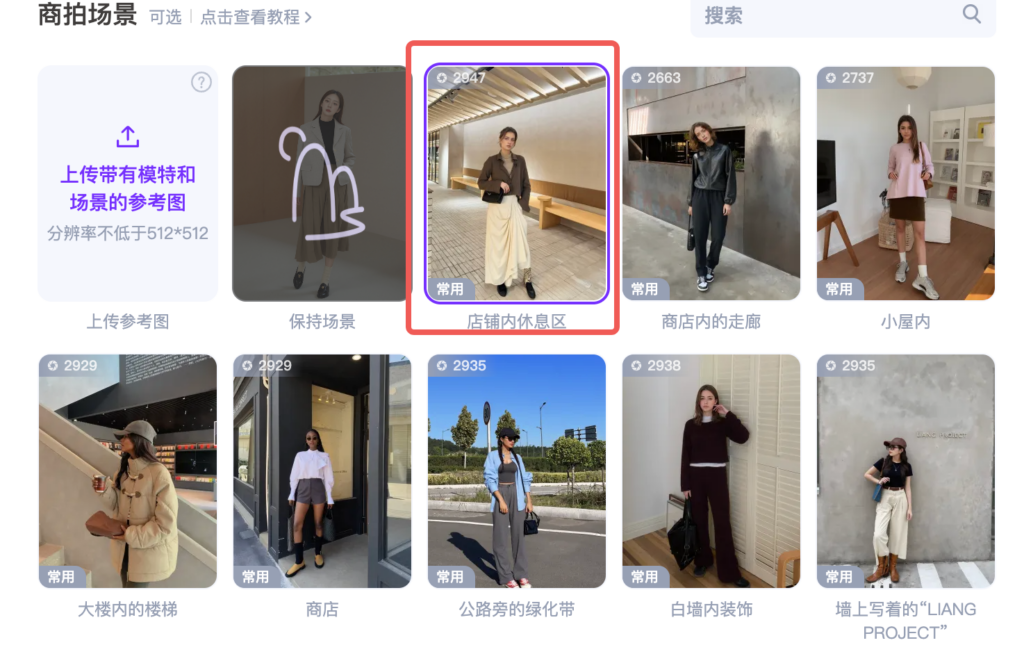
在【商拍场景】区域,选择保持场景



生成前后对比:


Proudly powered by WordPress


