hi,老板们早上好啊。又是开心的周一呢(不是)。上周猫猫我啊接到了一个角度极其清奇的需求:

emmmm,这真的是太为难我了。但是秉持着”方法总比困难多“的WeShop家训,老板们的需求,当然要满足啦。那就试试呗~。U1S1指定服装目前不支持哦,如果只是想用在社媒上,像小红书啊,ins啊,或者是抖音那种ppt式样卡点视频,那这个玩法还是很合适的。
第一步:我们准备几张原图(数量不限):原图三要素老板们没忘吧,忘了自动罚站去。


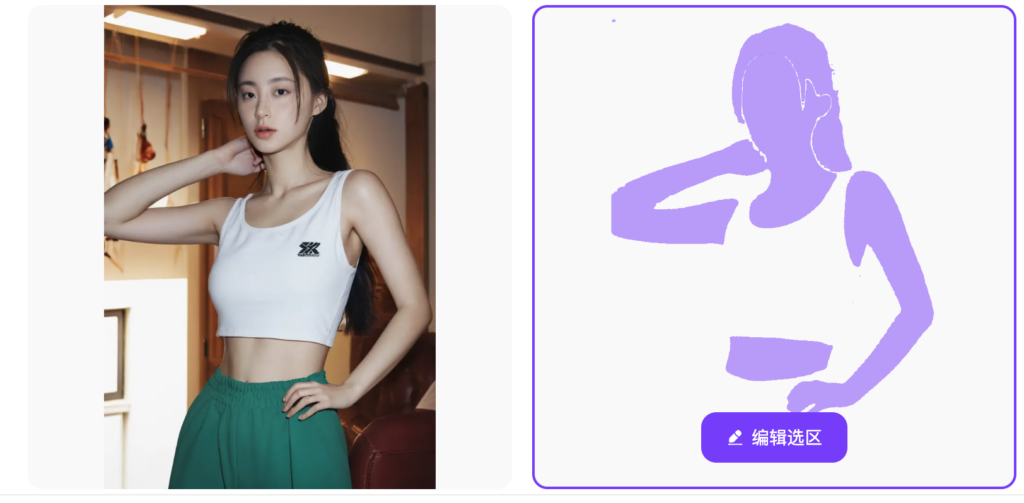
第二步:我们先用原图1来练练手。上传原图1,编辑选区。这里我们和常规操作反着来:选中人脸+身体部分,不选中衣服。这样背景和服饰就是变量啦。然后选择「高级自定义模式」来进行生图操作。

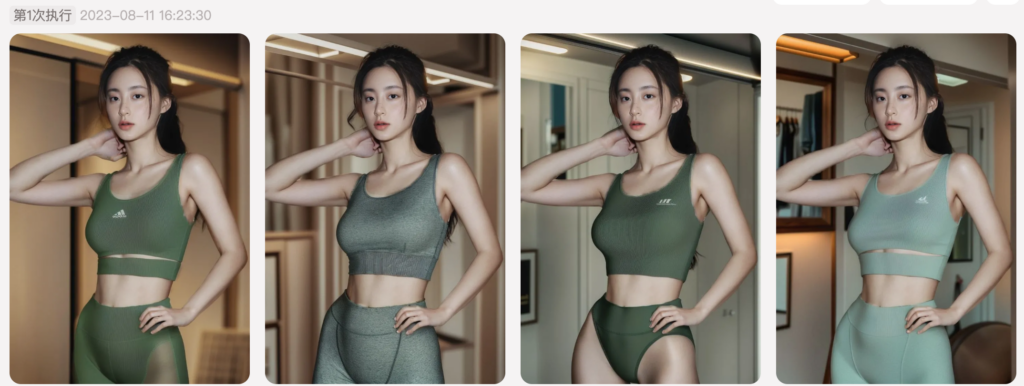
执行任务,最后得到如下几组图:不同风格,不同背景的服饰穿搭这不就来了嘛,出图率很高啊,基本都可以原图直出使用了。



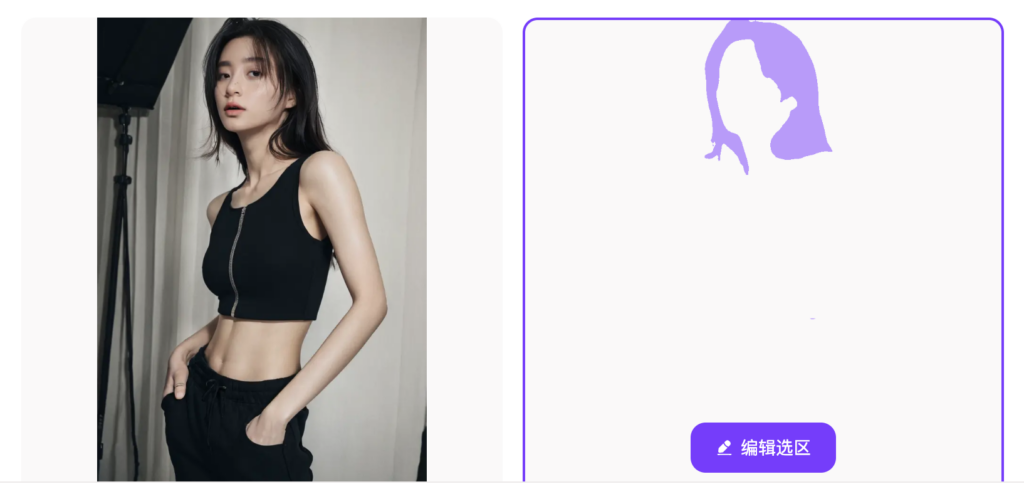
再来试试其他玩法,如果只是模特脸不变,其他进行一些变化是不是可以呢(换个pose?)。其他操作步骤相同,差别在这次我们:选中头发和脸(如果模特面部占比太小不容易选中,可以用画笔工具直接进行描绘)。尽量减少身体部分的干扰。

我们来看看效果,这不就站姿变坐姿了嘛。虽然手部动作和背景还有优化空间,但整体上是符合预期的。ps: 如果老板们想改变模特姿势,可以尝试用自定义,但也只能是小幅度哦。杂耍程度的变身还做不到。

好,继续来回答下面2个角度清奇的问题:


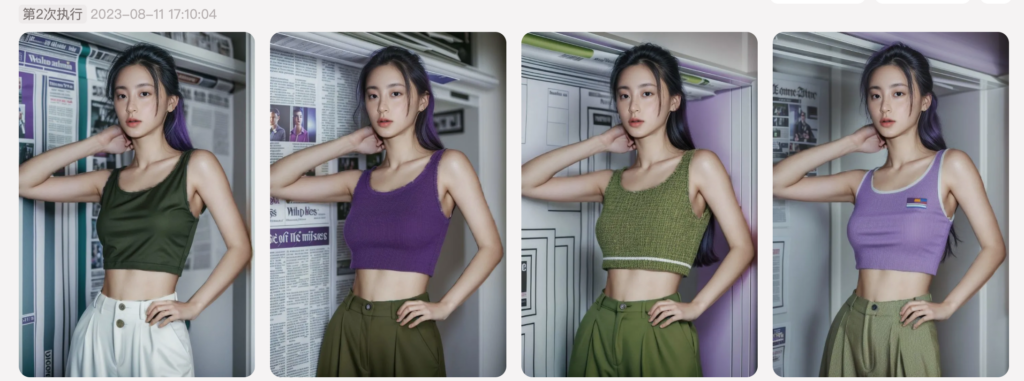
其实这里很简单,通过咒语去控制就好啦。如果想要夏装,咒语中就用“T恤”“吊带”“连衣裙”,如果是秋冬装,咒语中就加入“外套”“毛衣”“羽绒服”之类。到具体的服装品类就好啦。
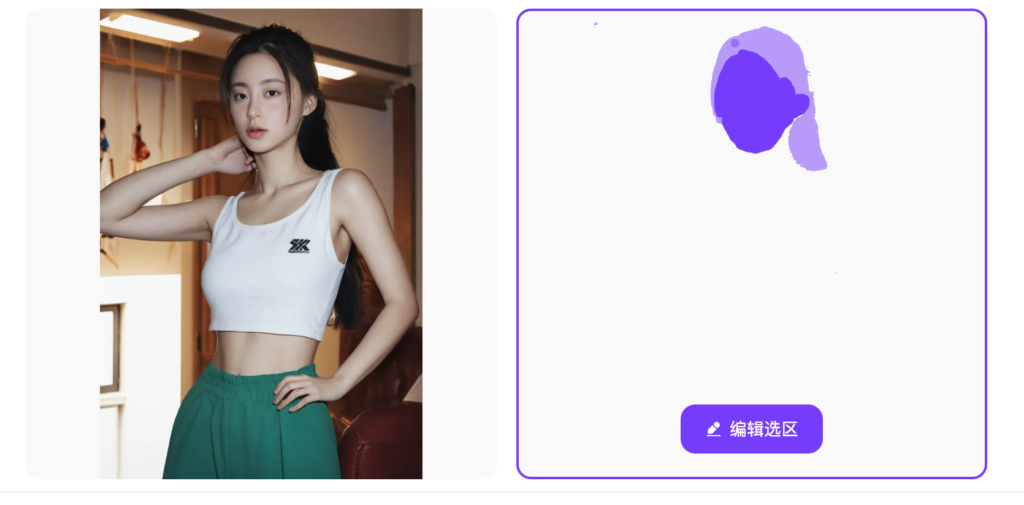
至于“换脸+换背景+换服饰”这个需求也是可以操作的:其他操作步骤相同,我们在编辑选区时,随便选中一块和脸/背景,服饰不相关的,或者占比极小的就可以啦。我们用原图2来做操作演示。这次我们只选中发型,其他部分都不选择。

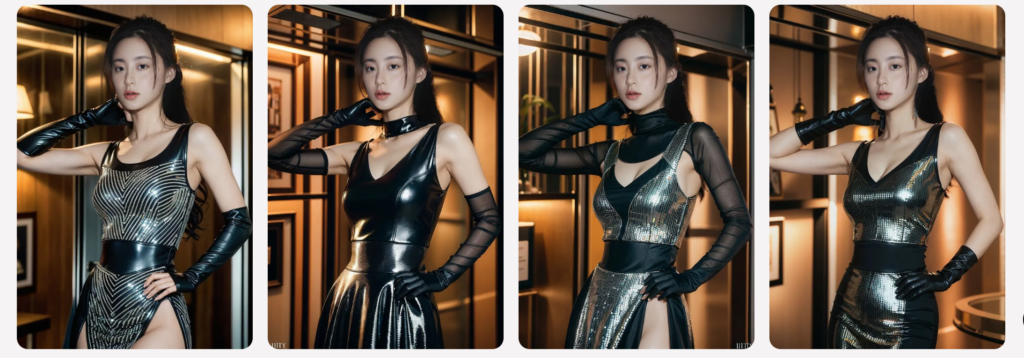
看看结果吧:一组不同风格面孔和穿搭的商拍图这不就生成了嘛。












好啦,今天的答疑就到这里啦。不要说600张了,这玩下去6000张也没有问题呀。欢迎老板们使用新姿势来解锁WeShop的更多玩法。我们回见~。


