老板们,早上好呀~,转眼一年一度的双11又到了,老板们是不是最近都在加班加点的上品,做活动计划呀。那么,快来试试WeShop的文生图和图生图功能吧。做一些简单的商品详情页呀和商品宣传海报。
我们先小试一组家居类目图:
- 打开WeShop,找到文生图模块
- 咒语:Indoor shot, solid wood dining table, an orange, large empty tabletop, beige curtains, soft light, vintage, nostalgia, dark brown, light brown background, simplicity, commercial photography, top view, Fujifilm, f/4.0, 85mm
- 生成一组家居场景的空镜画面



我们再用这组空镜图片+商品,使用图生图模块,融合一下。就可以得到如下几组图:



结合PS,我们做几组商品详情页图片或者封面主图试试:



我们再试试美妆类目,还是使用文生图功能,关键是使用ControlNet控制住产品外形,文生图所生出来的图片,是比图生图更具有创意性且风格也更一致。
- 准备一张白底产品图,需要确定好产品的位置和图片大小
- 打开WeShop,选择“文生图”,输入正向咒语:(Masterpiece, top quality, best quality, official art, beautiful and beautiful: 1.2),no human, on the water, surrounded by a large amount of water spray, bubbles, minimalist design, product photography, pure whitle gradient background, liquid, water spray, Octane rating rendering, Harsh contrast, Back lighting, Studio light::1, Glass, Fluid
- 几个关键性参数设置:迭代步数-40,采样方式-Euler a,大模型revAnimated, CFG8
- 打开控制器,选择软边缘,将白底产品图同样这里放一个,权重0.75,介入时机0.1



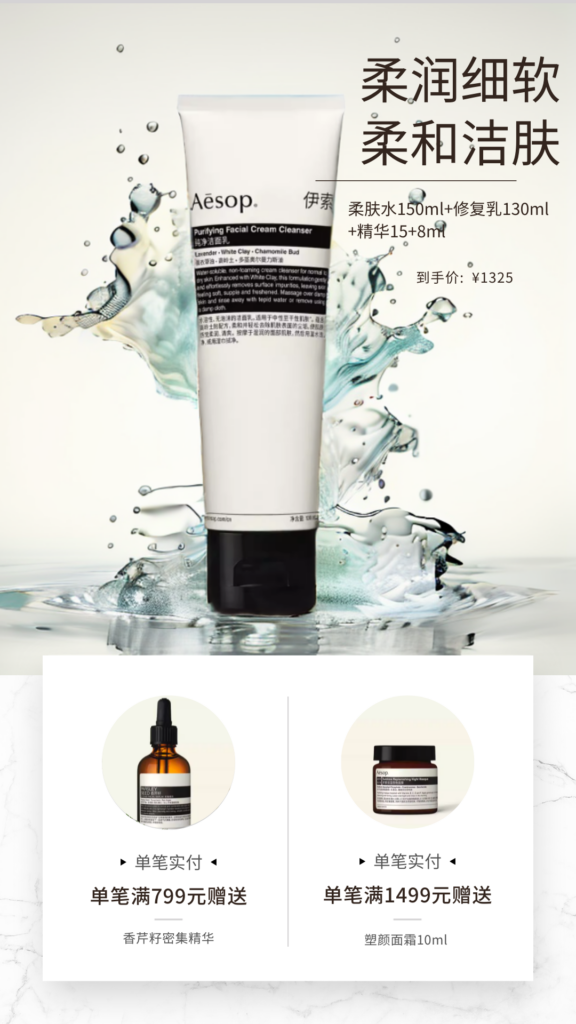
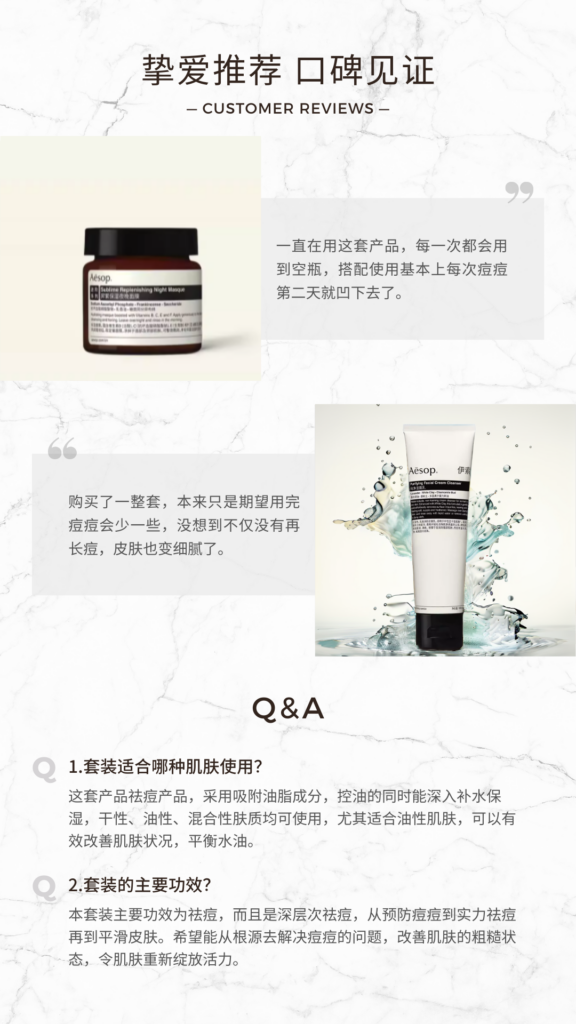
最后添加一些简单的文字,详情页或者营销海报,这不就做好了嘛:



好啦~今天的分享就到这里啦,我们回见。


