各位老板早上好,经常听到有老板反应,有的时候会遇到生成图会莫名其妙增加一些不想要的细节,或者是原图就有一些元素,比如说帽子、眼镜之类的想要去掉。但是在文字描述里面写了如“去掉手表,去掉帽子”这些词好像AI也不是很听话。
这里小编给各位老板先解释一下原因,我们文字描述这个板块里面要写的内容对ai来说就是图片中要生成的内容。

所以如果跟AI说在要生成的内容里面出现“不要手表”这种描述,我相信别说AI了,有些小朋友都理解不了这个逻辑。所以如果想描述关于“不要”的内容。我们就要用另外一个功能,高级自定义。

就在我们平常用的文字描述和快捷模板的旁边

可以看到界面变了一点,首先是多了一个算法倾向的选择,顾名思义,自由发挥就是指让AI根据咒语自由发挥,参考原图就是内容更加的参考原图而生成。
接着这边出现了一个正向咒语输入框和反向咒语输入框。正向咒语的意思是你想要AI生成的内容,其实就是平常在文字描述里描述的部分,反向就是你不想要AI生成的内容。
注意反向咒语已经是你不想AI生成的内容,所以如果不想出现“帽子”就在下面写“帽子”就好,千万不要写“不要帽子”,这样的意思就是不想让AI生成“不要帽子”的内容,AI又得晕了。
举个例子

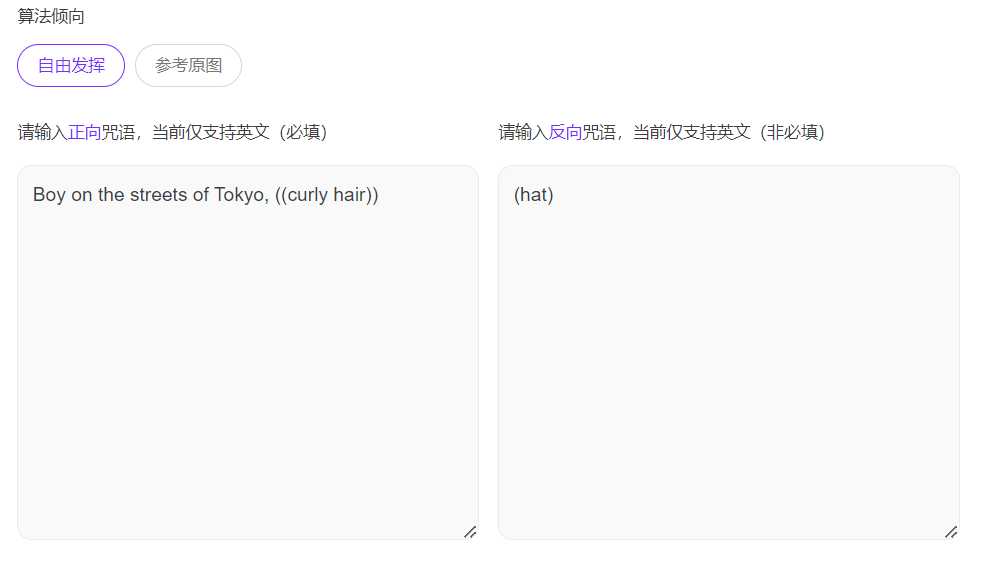
如果我不想让这个男生戴帽子,就在正向咒语里面输入“男生在东京街头,卷发”,反向输入“帽子”就好了。高级自定义里面只能输入英文,用翻译软件翻译一下就好了。

现在看看效果

再举个例子

给这个人脱掉帽子

给单词或者短语后面打上括号就是代表强调的意思,单词后面加上冒号和数字就是代表强调的程度,如果第一次AI还是没有把帽子去掉的话可以像小编这样后面加上数字。

看看效果
最后再展示一个案例

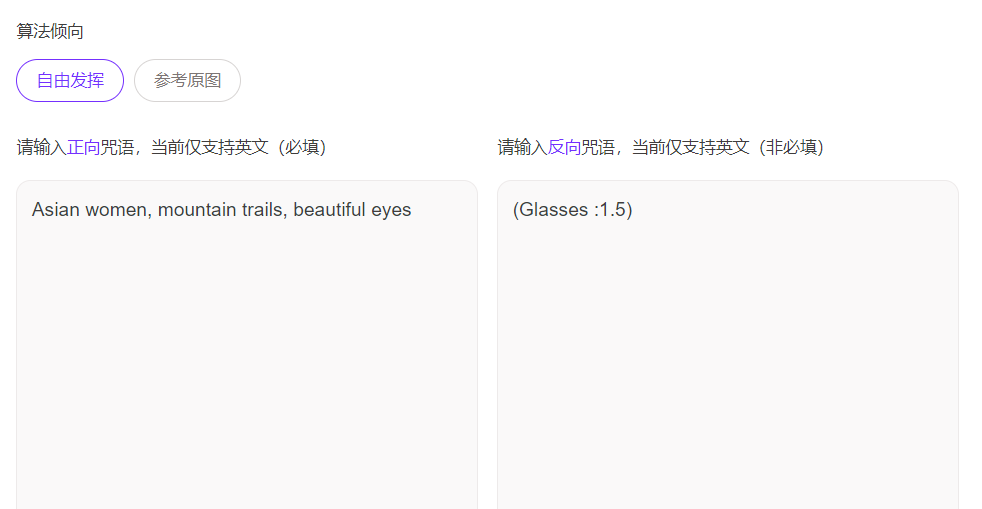
给这个女孩摘掉眼镜

看看效果

有了这个方法就可以把任何不想要的元素去掉了。


