HI 为了满足各位电商老板的需求,技术人员框框敲键盘,把智能扩图给大家安排上了!
WeShop唯象智能扩图是什么?
一键扩展图片,自定义图片尺寸,释放无限创意
- 只需要简单的操作,即可将原有图片扩展为所需尺寸,省去了繁琐的修图步骤,快速便捷。并且WeShop唯象的智能扩图,提供灵活的自定义尺寸选项,用户可以根据具体需求设置目标尺寸。无论是需要小幅扩展还是大幅放大,都可以精确控制图像大小,适应各类电商平台。支持的尺寸分类包括但不限于:电商主图:800×800px、抖音:1080×1920px、小红书:1242×1660px等。通过使用WeShop唯象的智能扩图,让图片不再受限于原始图像的尺寸和分辨率,能够更广泛地应用在各个平台。
下面我们来了解一下如何操作【智能扩图】
- 第一步:我们上传所需要扩图的图片

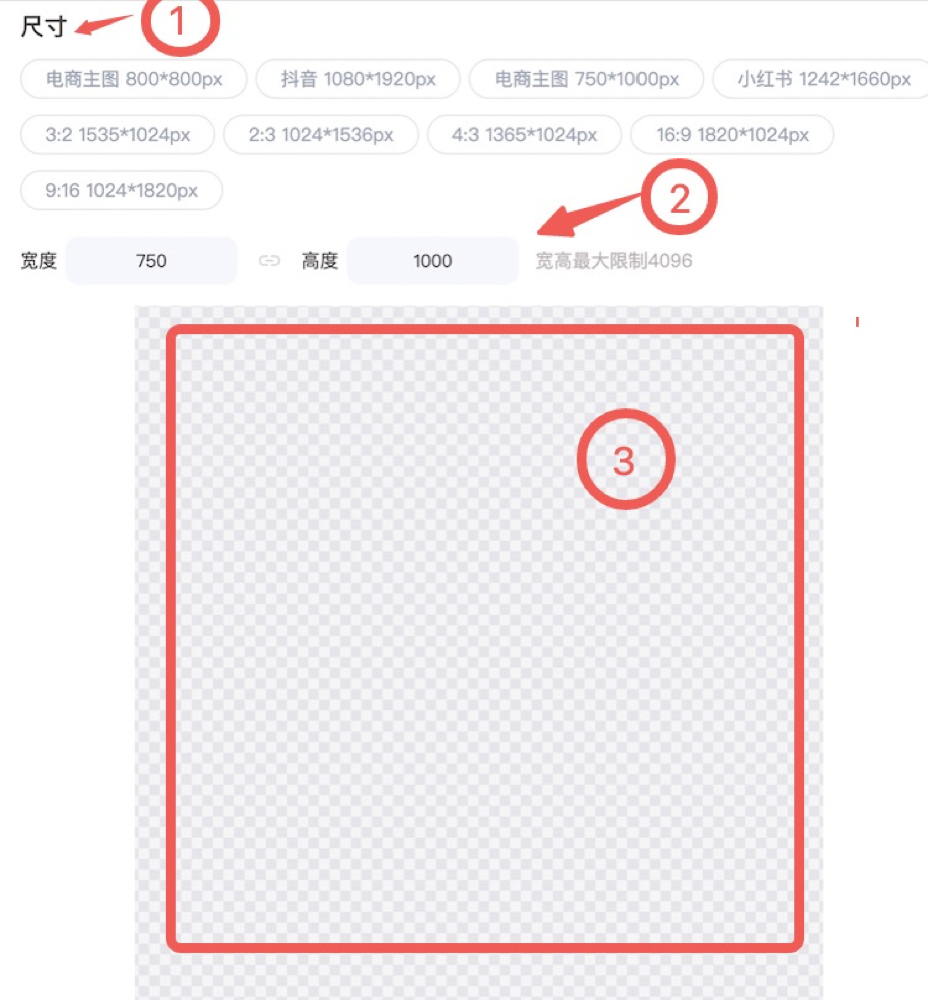
- 第二步:选择尺寸及调整图片大小和方位
- 数字1选择WeShop提供的各平台默认尺寸,或数字2选择根据需求自定义尺寸;在数字3处,调整原图片大小与位置

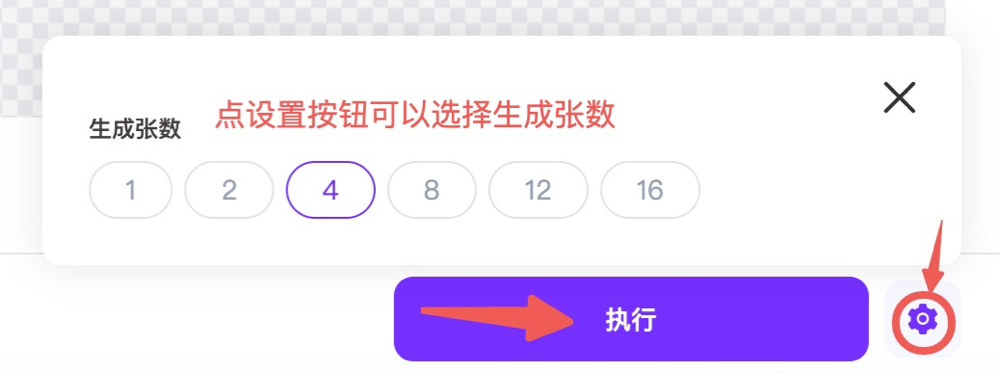
- 第三步:执行

基本步骤了解过后,下面跟小编一起来练习一下吧。

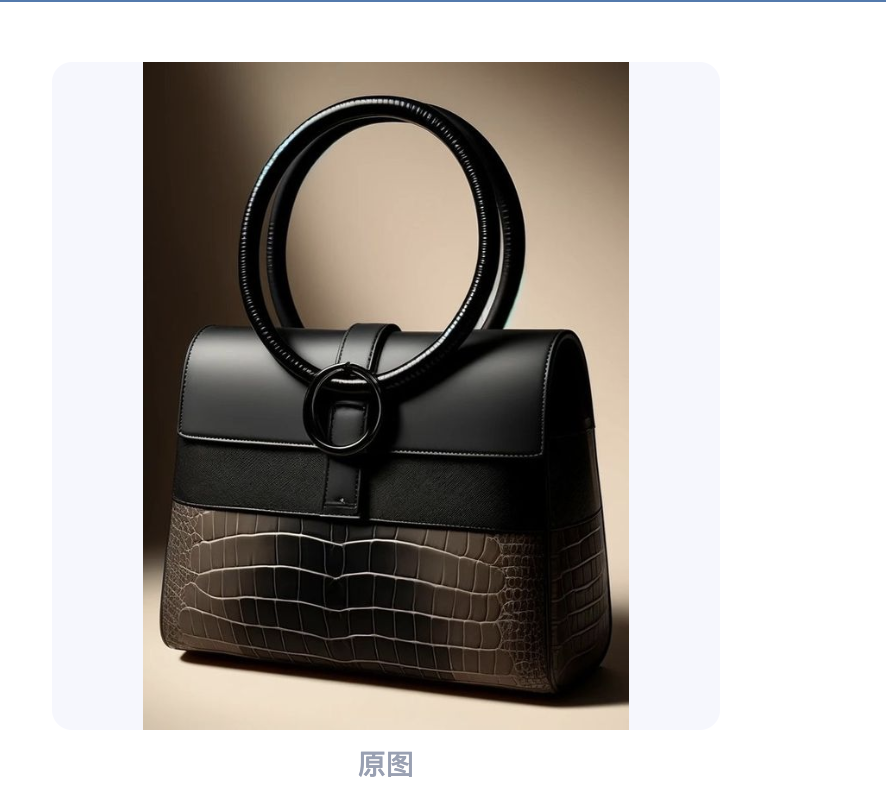
上传图片:以一个「包包」为例
这个包包拍摄距离太近,放到商品图片上太大了,不能体现真实大小且尺寸放在某些电商平台并不合适。

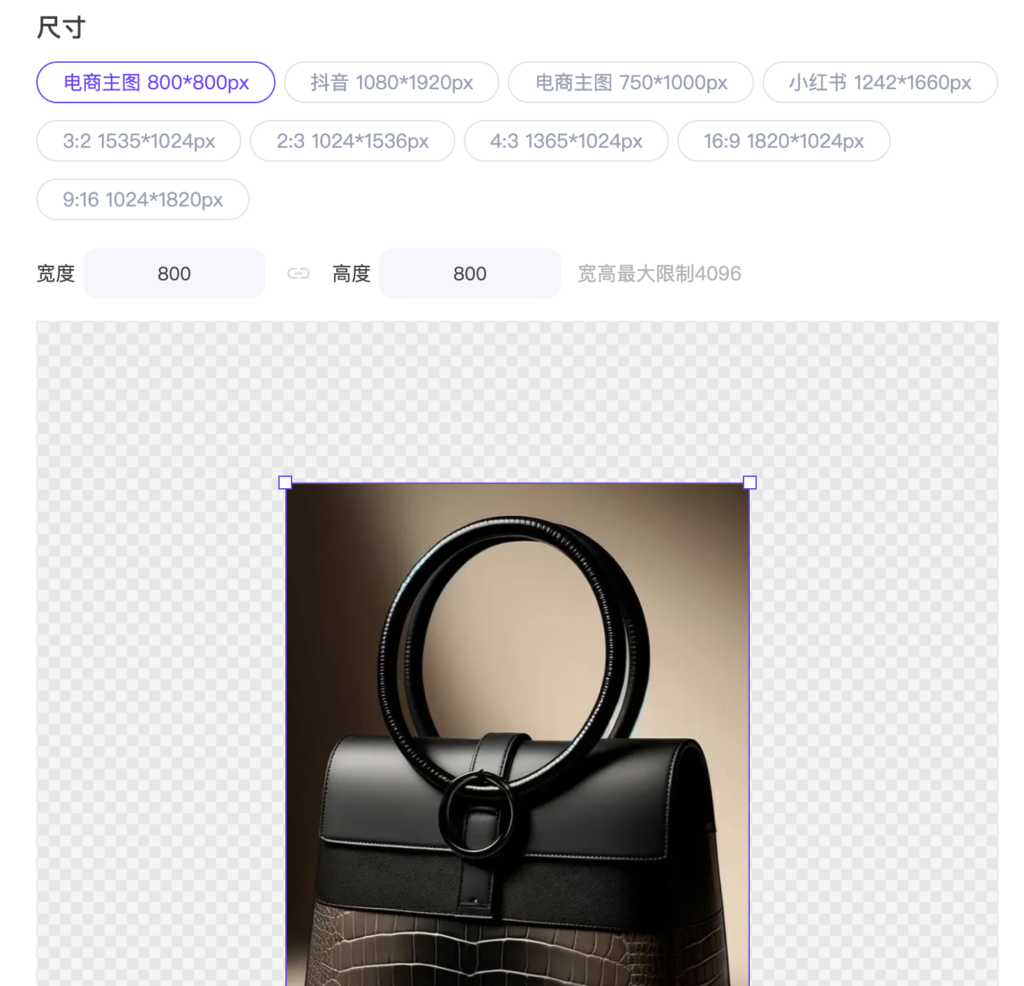
选择尺寸或设置尺寸:先选择一个电商主图尺寸800*800px
也可以设置尺寸(不能同时选择和设置哦)
调整区域:可以观看视频了解,调整大小和位置留出满意的留白区域或位置
(例:产品图片上调,下方留白较多;其余方位同理。图片缩小,在选定尺寸下,产品越小;放大同理)

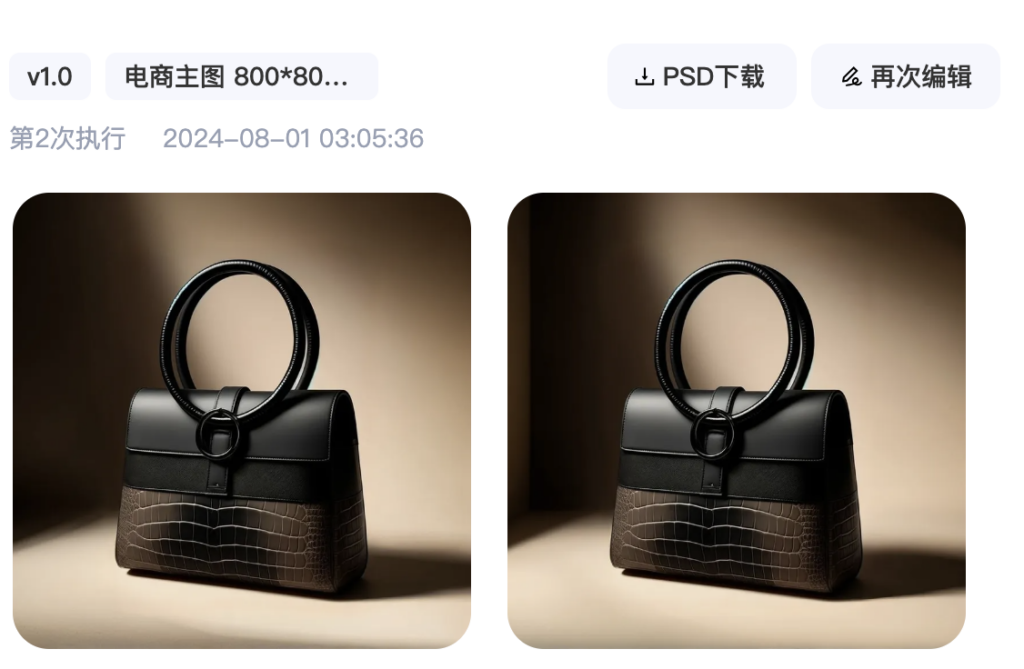
生成图既有质感又很高级
(如果需要重新调整尺寸可以点击再次编辑,返回前一页面,再次生成)
同一产品不同尺寸展示
































看到这里,是不是已经了解了智能扩图的功能和优势? 那就快去试试我们的新功能吧。
我们下期再见!


