hi 老板们,下午好啊,有没有看到我们智能打光的小更新呢?没关系,小编来给你介绍一下。
在【智能打光】中,我们在背景灯光中增加了一个【保留原图背景】的功能。当你在选择不同区域的背景灯光时,会将场景进行更换,再进行打光。但是很多宝宝有反馈说,想保留原来的背景,只进行打光。这我们当然要满足,当你只想对你的图片进行光源调整时,就可以在背景灯光中选择【保留原图背景】。
那么如何更好的操作及应用呢?跟小编一起来学习一下吧~
基本操作
基本操作流程和普通打光的的光源差异
综合使用
如何在图片中更好的使用使用
优秀案例
更多优秀案例展示(可直接学习使用
step 1:上传图片
step 2:上传图片后,点击下方背景灯光中的【保留原图背景】。

step 3:在背景灯光的下方,选择需要的光源方向(例如:你的衣服左侧亮可以选择右边方向打过来的光)

下面来看一下使用【保留原图背景】打光和其他光源的区别吧!
【保留原图背景】
保留原图背景的情况下只有光源方向的差异



使用背景灯光
使用不同的背景灯光可以看到不同场景下的灯光效果



之前一篇bolg不知道老板们有没有看呢~智能打光与AI模特双重结合,虽然很不错,但是还有不能满足一部分商家,比如说只想更换模特的商家,并不想更换场景,那么使用其他打光便会使场景更换。现在更换模特前后都可以进行保留原图背景来进行智能打光,保持光源的稳定。
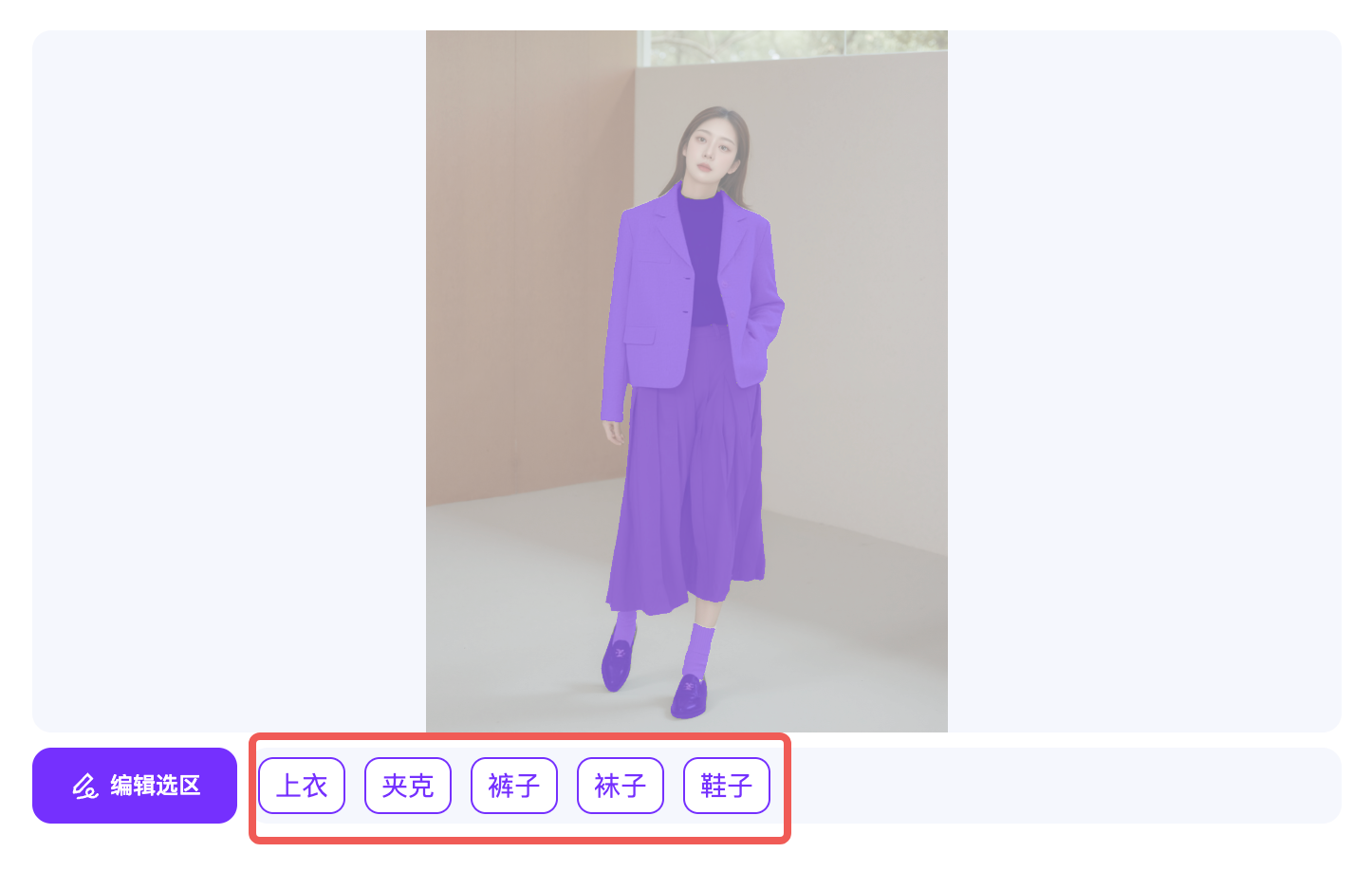
例:如上面的图片,我想保留背景,已经进行了打光,那么我们再进入到【AI模特】区域。
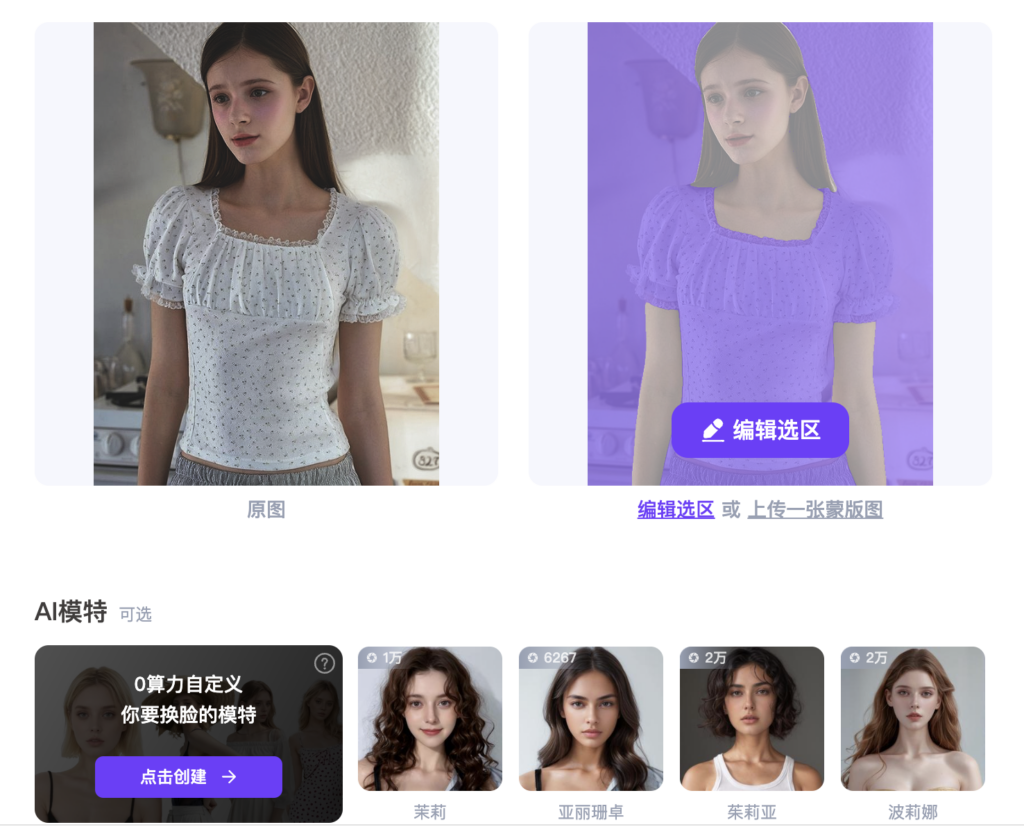
- 上传打光后图片,再进行【编辑选区】的操作。因为我们保留原图背景,那么我们把模特身体部分留出来。
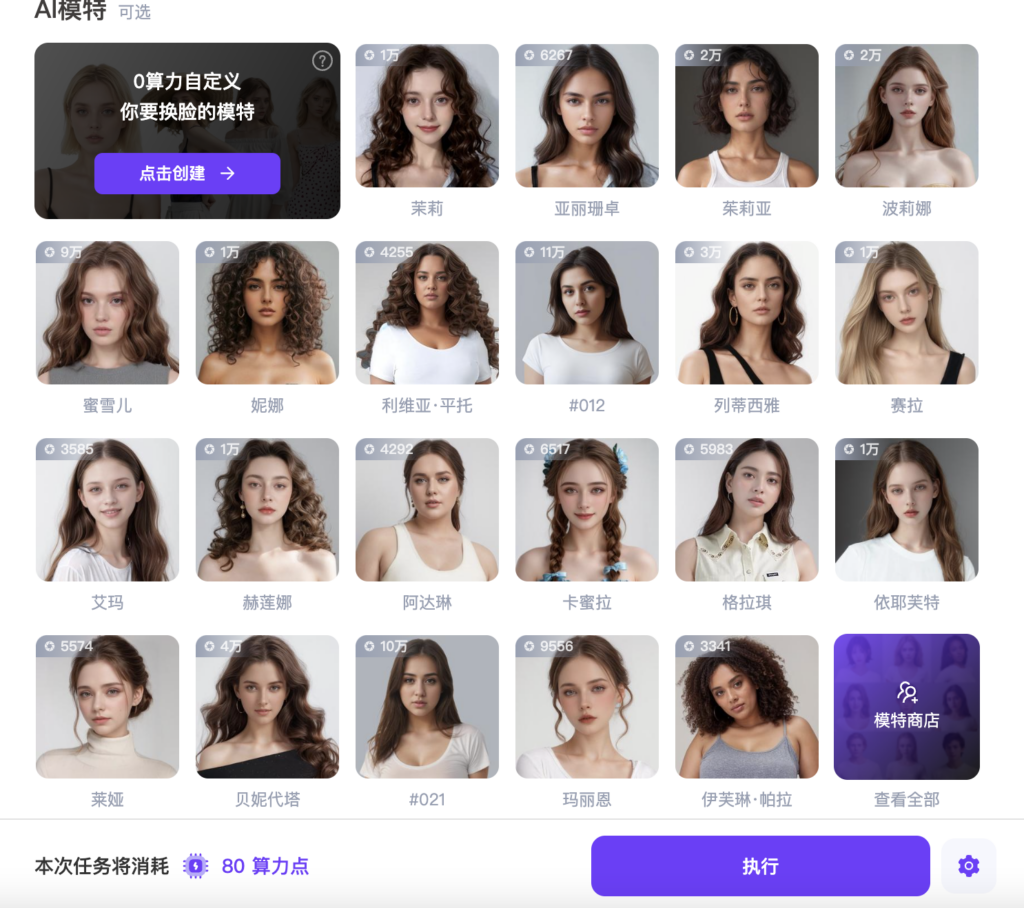
- 然后,在【模特商店】中选择你喜欢的模特。
- 点击【执行】


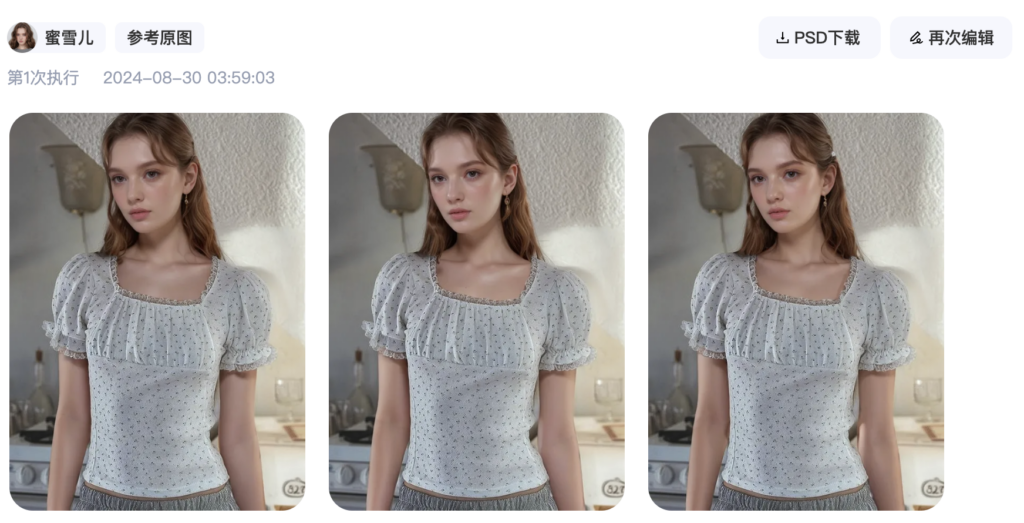
- 生成图

看看【保留原图背景】,更多的例子吧,有助于生图给您带来更多参考









快去试试那些因为光源不均匀而让你束手无策的照片吧~