HI,老板们,咱们的固定场景已经全面开放了,那么怎么才能灵活运用好这个功能呢?跟小编一起来学习一下吧~
有很多老板们对咱们WeShop的【固定场景】的操作和使用还是有些不熟练,是不是还是没有搞清楚【参考原图】和【参考背景图】到底是怎么用呢?图片人物总是浮空?没关系,今天小编给老板详细讲解一下,看完这一篇,你就懂了!
Q&A
- 什么是参考原图 / 什么是参考场景图
- 为什么生成的图片悬空了,选择参考场景图情况下。(半身参考图与全身参考图如何选择)
- 如何有效的创建固定场景
- 更多官方场景推荐
什么是参考原图 / 什么是参考场景图
【参考原图】:即参考您上传的商品原图,生成图与您的商品原图构图保持相似;(商品原图:就是在第一次上传原图片的那张图片)
【参考场景图】:即参考您上传的场景图,生成图与您上传的场景图构图保持相似;(场景图,在创建商拍场景时上传的参考图)
是不是单看定义很容易混淆?没关系,给大家图例展示一下。
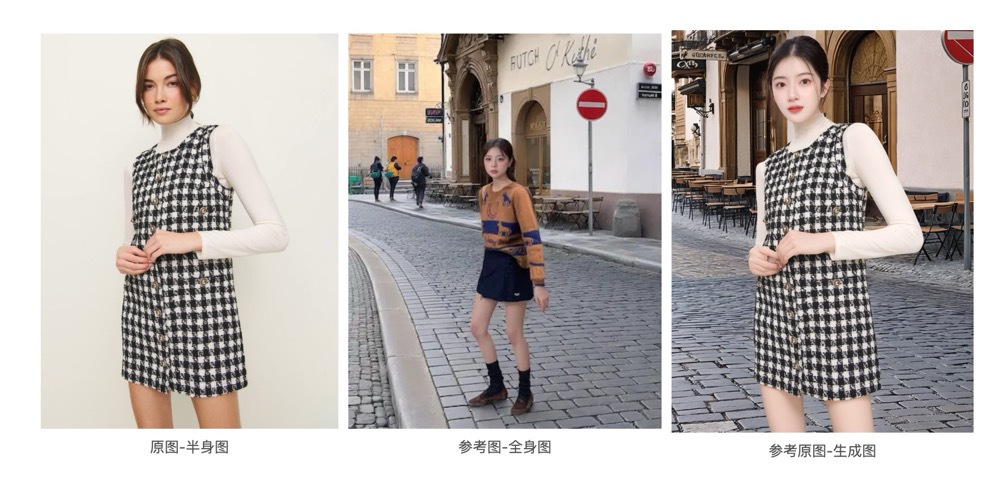
例如:我们上传一张左侧原图,上传一张右侧作为参考图。那么原理是什么呢?就是我想让左侧的模特主体换到右边的场景里面。


那么选择【参考原图】和【参考背景图】的差异是什么呢?
- 首先来看【参考原图】,场景虽然变了,但是模特所在的位置,和空间构图还是没有变化,会和原图的构图结构一样。


- 那么来看一下【参考场景图】。如图所示,点击参考场景图之后,图片构图比例就和参考图一样了,这样看是不是就可以清楚的知道啦~



- 总结:




为什么生成的图片悬空了,选择参考场景图情况下。(半身参考图与全身参考图如何选择)
- 首先,构图模式在默认【参考原图】的情况下
原图(全身)+场景参考图(全身)
上传一张全身图,图1。 上传一张你想作为参考场景的全身参考图,图2。选择【参考原图】,生成图3



原图(半身)+场景参考图(半身)
上传一张半身图,图1。 上传一张你想作为参考场景的半身参考图,图2。选择【参考原图】,生成图3



原图(半身)+场景参考图(全身)
传一张半身图,图1。 上传一张你想作为参考场景的全身参考图,图2。
构图中选择【参考原图】后,会自动参考原图的半身图图片,生成半身图。

原图(全身)+场景参考图(半身)
上传一张全身图,图1。 上传一张你想作为参考场景的半身参考图,图2。
构图中选择【参考原图】后,会自动参考原图的全身图图片,生成全身图。



❗️操作小tips:小编建议,在【参考原图】的情况下,不论是半身图还是全身图,构图关系相似的图片作为参考效果会更好!








- 构图选择参考场景图情况下
在选择参考场景图情况下,上传的参考图最好是模特主体构图相似的图片,出图质量会更高。半身图对应半身图,全身图对应全身图。
原图(半身)+场景参考图(半身)
选择一个半身的图片,上传一张半身的参考图。选择【参考场景图】,生成图片,都很不错。






原图(全身)+场景参考图(全身)
选择一个全身的图片,上传一张全身的参考图。选择【参考场景图】,同样生成的图片主体和场景很适配。



原图(全身)+场景参考图(半身)❌
选择一个全身的图片,上传一张半身的参考图,选择【参考场景】。
❗️❗️❗️这里要注意,因为上传的参考场景图为半身图,在构图选择【参考场景】的情况下,则会变成半身图!!
此时商品主体会被截成一半,而展示不全!
ps:如果想希望图片中的主体保存完整,小编推荐【参考原图】哦~



如何有效的创建固定场景
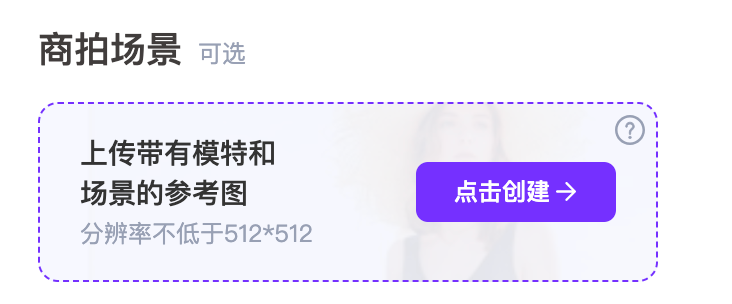
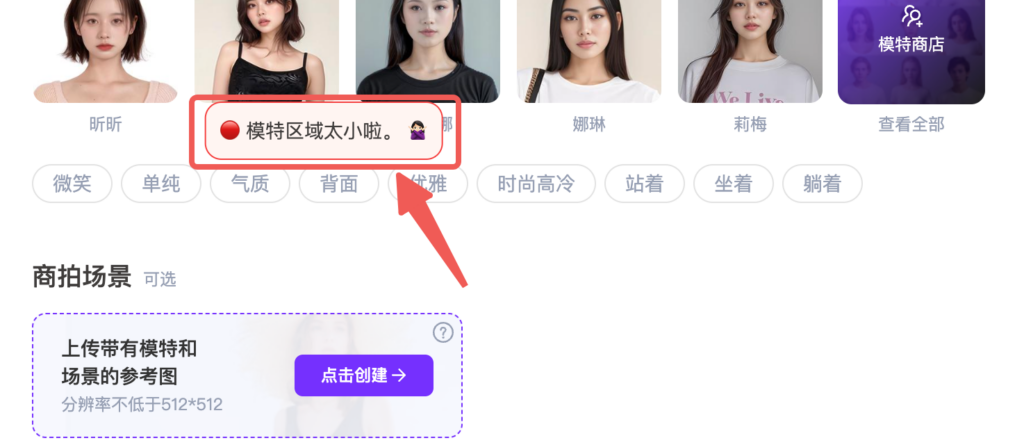
Tipes 1:在上传参考图的地方,一定要注意!老板们上传的参考图一定是要带有模特和场景的参考图!!

不然老板们的图片是上传不上去的哦~

tips 学习过后,看一下更多优秀的效果图吧
- AI模特:依然
- AI场景:场景商店-白色窗台




- AI模特:依然
- AI场景:场景商店-咖啡店窗边




- AI模特:王可洛
- AI场景:场景商店-酒店房间门口




- AI模特:妮莎
- AI场景:场景商店-阳光水泥墙
- 同一比例下,参考原图和参考场景图生成图效果相似




- AI模特:卡卡
- AI场景:场景商店-纽约时装店铺




- AI模特:小秋
- AI场景:场景商店-室内试衣间






